Mobil uygulama geliştirirken, uygulamaların daha kolay anlaşılabilir, bakılabilir ve geliştirilebilir olmasını sağlamak için doğru design pattern’i kullanmak kritik bir öneme sahiptir. Android geliştiricileri arasında yaygın olarak kullanılan iki popüler design pattern, MVVM (Model-View-ViewModel) ve MVI (Model-View-Intent)‘dir. Bu yazıda, her iki design pattern’i ayrıntılı bir şekilde inceleyecek ve aralarındaki farkları net bir şekilde ortaya koyacağız.
MVVM (Model-View-ViewModel) Nedir?

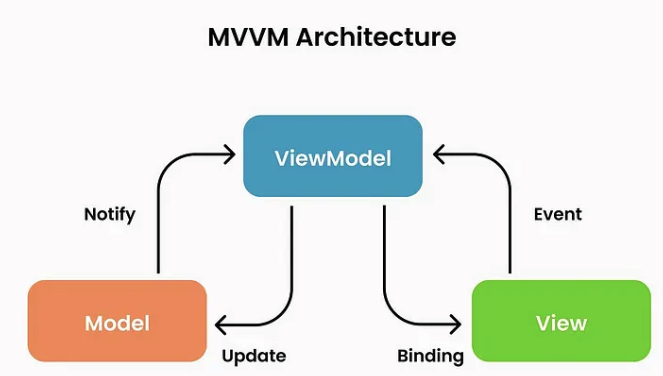
MVVM, Android geliştirme dünyasında uzun zamandır popüler olan bir design pattern’dir. Bu desen, uygulamanın veri işleme ve görsel geribildirim sağlama süreçlerini daha organize hale getirmek amacıyla kullanılır.
MVVM’nin Temel Unsurları:
- Model: Uygulamanın veri yapısını ve iş mantığını temsil eder. API çağrıları, veritabanı işlemleri ve veri manipülasyonu burada gerçekleştirilir.
- View: Kullanıcıya görünür geribildirim sağlar ve kullanıcı etkileşimlerini yakalar.
- ViewModel: Veri işleme ve iş mantığını barındırır. ViewModel, View ve Model arasında bir köprü işlevi görerek, verileri hazırlar ve View’a sunar.
MVVM’nin Avantajları:
- Reaktif Veri Akışı: LiveData veya StateFlow gibi yapılarla, View, verilerdeki değişikliklere otomatik olarak tepki verebilir.
- Kolay Entegrasyon: MVVM, Jetpack kütüphaneleriyle kolayca entegre edilebilir.
- Bağımsızlık: View ve ViewModel birbirinden bağımsızdır, bu da birim testlerini kolaylaştırır.
Dezavantajları:
- Dağıtılmış Durum Yönetimi: Farklı LiveData nesnelerinin yönetimi zamanla karmaşık bir hal alabilir.
- İki Yönlü Veri Bağlama (Data Binding): Yanlış kullanıldığında hata ayıklaması zorlaşabilir.
MVI (Model-View-Intent) Nedir?

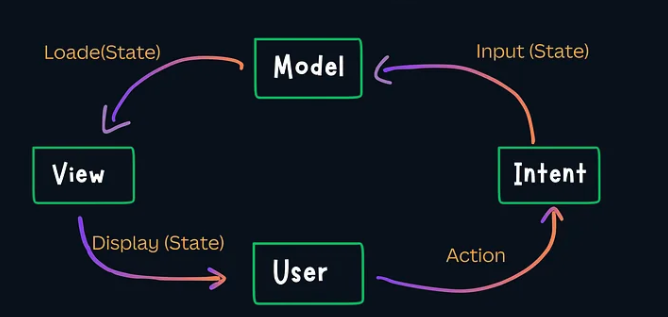
MVI, modern reaktif uygulama geliştirme yaklaşımlarından biri olarak dikkat çeker. Temel felsefesi, uygulamanın durumunun tamamen merkezi bir yapıda tutulması ve kullanıcı eylemleriyle bu durumun şeffaf bir şekilde değişmesidir.
MVI’nin Temel Unsurları:
- Intent: Kullanıcı eylemleri “Intent” olarak tanımlanır. Örneğin, bir butona tıklamak veya bir metin girmek bir “Intent”tir.
- State: Uygulamanın tüm durumu, immutable (değişmez) bir nesne olarak temsil edilir. Her değişiklik, yeni bir durum oluşturur.
- Reducer: Intent’leri alır ve mevcut durumu güncelleyerek yeni bir durum döner.
- View: Kullanıcıya görsel geribildirim sağlar ve yeni durumları gösterir.
MVI’nin Avantajları:
- Tek Yönlü Veri Akışı (Unidirectional Data Flow): Veri akışının şeffaf ve tahmin edilebilir olmasını sağlar.
- Merkezi Durum Yönetimi: Uygulamanın tüm durumu bir yapıda toplandığından, debugging ve hata takibi kolaylaşır.
- Immutable Yapılar: Değişmez nesneler, uygulamanın stabilitesini artırır.
Dezavantajları:
- Daha Fazla Boilerplate Kod: Uygulama çapında tüm durumları tanımlamak için daha fazla kod yazmanız gerekebilir.
- Eğir Öğrenme: MVI’nin tek yönlü veri akışı mantığına alışmak zaman alabilir.
MVI ve MVVM Arasındaki Farklar
| Özellik | MVI | MVVM |
|---|---|---|
| Durum Yönetimi | Merkezi, tek bir immutable yapıda tutulur | Birden fazla LiveData ile dağıtılmış durum |
| Kullanıcı Eylemleri | Intent olarak modellenir | ViewModel tarafından doğrudan işlenebilir |
| Veri Akışı | Tek yönlü (unidirectional) veri akışı | İki yönlü veri bağlama desteklenir |
| Test Edilebilirlik | Daha şeffaf ve tahmin edilebilir | Daha esnek ancak dağıtılmış yapı daha karmaşık olabilir |
| Kod Karmaşıklığı | Daha fazla boilerplate kod | Daha az boilerplate kod |
Hangisini Tercih Etmeliyim?
MVI (Model-View-Intent) ve MVVM (Model-View-ViewModel), modern yazılım geliştirme dünyasında popüler design pattern’lerdir ve her ikisi de uygulamaların daha yönetilebilir ve ölçeklenebilir olmasını amaçlar. Ana farkları, uygulama durumunun yönetimi ve kullanıcı eylemlerinin ele alınış biçiminde yatmaktadır.
MVI Hangi Tip Uygulamalarda Kullanılmalı?
-
Reaktif Uygulamalar: Çok sayıda kullanıcı etkileşiminin olduğu, sürekli durum değişikliği gerektiren uygulamalar için idealdir. Örneğin:
-
Gerçek Zamanlı Sohbet Uygulamaları: Kullanıcıların mesajlarını anında görebileceği bir yapı sağlar.
-
Finansal Takip Uygulamaları: Grafiklerin, işlem detaylarının ve canlı veri akışlarının olduğu uygulamalar için uygundur.
-
Genişletilebilir Uygulamalar: Uygulamanızın çok sayıda modül veya karmaşık ekran içerdiği durumlarda, merkezi durum yönetimi büyük avantaj sağlar. Örneğin:
-
-
-
E-Ticaret Platformları: Farklı ekranlardaki kullanıcı işlemlerinin durumlarının izlenmesi gerektiğinde etkili bir seçimdir.
-
MVVM Hangi Tip Uygulamalarda Kullanılmalı?
-
Küçük ve Orta Ölçekli Uygulamalar: Basit veri işleme ve kullanıcı arayüzü güncellemelerinin olduğu projelerde idealdir. Örneğin:
-
Görev Yönetim Uygulamaları: Kullanıcının eklediği görevleri basit bir listede takip edebildiği uygulamalar.
-
Haber Uygulamaları: Verilerin yalnızca API’den çekilip görüntülendiği ve fazla etkileşim içermeyen projeler.
-
Jetpack Entegrasyonu: Jetpack kütüphaneleriyle sıkı bir entegrasyon gerektiren uygulamalarda MVVM doğal bir seçimdir. Örneğin:
-
-
-
Navigasyon ve ViewModel Kullanımı Gereken Projeler: Jetpack Navigation ile sorunsuz bir şekilde çalışabilir.
-
Hangi pattern’i seçerseniz seçin, uygulamanızın özel gereksinimlerini dikkatle analiz etmeniz önemlidir. Her iki yaklaşım da doğru uygulandığında, uygulamanızın bakımını ve ölçeklenebilirliğini artıracaktır.